「正しいSEOの教科書」<テクニカル編>は、SEOに適した「高品質なWebサイト」構築のためのテクニカル情報です。初心者の方にも“「正しいSEOの教科書」基礎から具体的な対策まで”と合わせてお読みいただくことで、より理解を深めていただける内容にまとめています。
これからWebサイトを構築される方や集客アップを目指してWebサイトへのリニューアルをご検討の方の参考にしていただければ幸いです。
目次
「正しいSEOの教科書」<テクニカル編>は
こんな方のために・・・
これからホームページを作成しようと考えている方
もっと集客できるホームページにリニューアルしたいと考えている方
SEOの理解を深めてからWebサイト制作を発注したいと考えている方
この「正しいSEOの教科書」<テクニカル編>が、そんなあなたの一助となれば幸いです。
正しいSEO「高品質なWebサイト」とは?
- 正しいSEO「高品質なWebサイト」の条件
- PC・モバイルともにユーザーの操作性に優れたWebサイト
(Googleはモバイルサイトを基準に判定) - ユーザーが目的とする情報に辿り着きやすい構造のWebサイト
- セキュリティ対策(SSLなど)により
ユーザーが安心して利用できるWebサイト - サイトの情報を適切に検索エンジンに伝えられるWebサイト
1) PC・モバイルともにユーザーの操作性に優れたWebサイト
Googleはモバイルサイトを基準に判定する
Googleはこれまでもパソコン、タブレット、スマートフォンを含む、あらゆる種類やサイズの端末向けにサイトをデザインすることを促してきました。さらに2017年10月GoogleのGaryIllyes氏が「Googleがインデックスしているうち全体の数パーセントのサイトでは、すでに“モバイルファーストインデックス”の導入が完了している。」ことを明らかにしました。このモバイルファーストインデックス(Mobile First Index、MFI)とは、これまで検索エンジンがPCサイトの内容をもとにコンテンツの質を評価していたのを一変させ、スマートフォンサイトをメーンしてWebサイトの価値を評価にするという大きな方針転換のことです。
もしあなたのホームページがPCサイトとスマホサイトに情報を分けて表示させている場合は、この評価の影響を受ける可能があります。
そして現況あなたのホームページがPCサイトのみしか対応ができていないのであれば、スマホサイトをご準備されることをおすすめします。
これからホームページ作成を考えるのであれば構築手法として「レスポンシブウェブデザイン」(全てのデバイスでURLとHTMLを共有して、PCサイトとモバイルサイト毎に画面サイズやナビゲーションを最適化する手法です。)を選択されると良いでしょう。デバイス毎に異なるコンテンツ更新を行うよりも、更新に手間がかからないメリットもあり、検索ロボットのインデックスに重複がなくなるなどの理由でGoogleからも推奨されているWebサイト構築手法です。

Googleが「レスポンシブ ウェブ デザインをおすすめする理由」は以下のとおりです。
○URL が 1 つなので、ユーザーによるコンテンツの共有やリンクが簡単になります。
○対応するパソコン用ページやモバイル用ページが存在することを Google のアルゴリズムに伝える必要がなく、ページへのインデックス プロパティの割り当てが正確に行われます。
○同じコンテンツのページをいくつも維持管理する手間が省けます。
○モバイルサイトでよくある誤りに陥る可能性を抑えることができます。
○ユーザーをデバイスごとに最適化したページにリダイレクトする必要がないため、読み込み時間を短縮できます。ユーザー エージェントに基づくリダイレクトはエラーが発生しやすく、ユーザー エクスペリエンスを損なうおそれがあります(詳しくは、ユーザー エージェントを正しく検出するをご覧ください)。
○Googlebot がサイトをクロールするために必要なリソースを節約できます。同じコンテンツのページが複数存在すると、別々の Googlebot ユーザー エージェントが複数回クロールしてすべてのバージョンを取得する必要があります。一方、レスポンシブ ウェブ デザインの場合は、1 つの Googlebot ユーザー エージェントがページを一度クロールするだけで済みます。Google によるクロールの効率が上がると、サイト内のより多くのコンテンツがインデックスに登録され、適切な間隔で更新されることにつながります。
引用元: レスポンシブ ウェブ デザイン
2) ユーザーが目的とする情報に辿り着きやすい構造のWebサイト
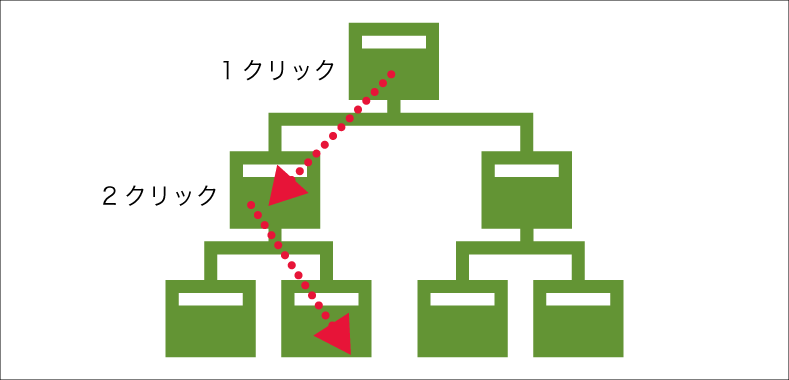
ナビゲーションメニューからスムーズに目的の情報に辿り着けるように、Webサイトの階層を浅く(2クリックで目的ページに到達できるように)、コンテンツテーマの分類を分かり易い構造にしましょう。
すべてのリンクが正しく実際のページにアクセスできることを確認し、サイト上の重要なページへのリンク一覧を「サイトマップページ」や「サイトインデックス」を設置しましょう。また、コンテンツページが長文になる場合は記事の冒頭で全体像がわかる説明や目次を設けるとユーザーの利便性が向上します。関連ページへのリンク配置もサイト内回遊率が上がり有効です。

3) セキュリティ対策(SSL)によりユーザーが安心して利用できるWebサイト
セキュリティ対策HTTPS(SSL)を使用してサイトとユーザーとの間の接続を保護します。通信を暗号化することで傍受、中間者攻撃、データ改ざんからWebサイトユーザーを守ります。
ユーザーが安心して利用できるWebサイトをGoogleも評価します。Googleウェブマスター向け公式ブログ(2015年12月18日)でもつぎのように公表しています。
「HTTPS ページが優先的にインデックスに登録されるようになります」
引用元: Googleウェブマスター向け公式ブログ(2015年12月18日)
4) 適切に検索エンジンに伝えられるWebサイト
適切に検索エンジンに伝えられるWebサイトの構造を下記の章「サイト内部SEO対策」にて詳しく解説いたします。
サイト内部SEO対策
SEO(検索エンジン最適化)とユーザー利便性向上を両立させるサイト内部の対策
ユーザーの利便性向上は、Googleが求めるWebサイト構造のありかたと一致します。
具体的なサイト内部の対策にはHTMLなどの知識も必要になりますので、もしあなたが外部のWebサイトの制作会社に依頼される場合にはチェックポントとして把握しておかれると安心です。
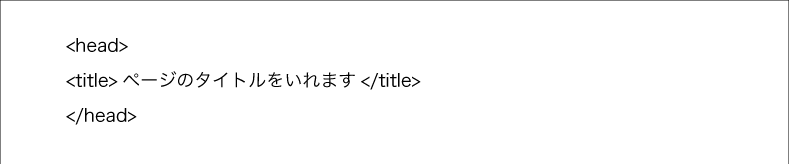
ページタイトル(title タグ)
検索結果として表示されるページタイトルは、ユーザーがクリックを判断するもっとも重要な要素であり、検索エンジンの評価にも大きく影響する要素でもあります。

ページタイトルに検索対策キーワードを入れる
(キーワードは前方配置が有利です。ただし不自然なフレーズにならないように分かり易い文章を作成してください)
複数の重点キーワードを盛り込む場合は、可能であればは近くに配置する(検索エンジンを意識して内容と関連のないキーワードを詰め込むことは避けてください)
同じ語句を何度も繰り返すのは無意味なだけでなくGoogelからの評価を下げる可能もありますのでご注意ください。
ページタイトルは30文字以内を目安にする(検索結果画面での表示可能文字数に配慮した文字数です。ただしユーザーがクリックしたくなる魅力的タイトルであれば多少文字数を超えてもOKです。)
「読まずにはいられない」と思わせるキャッチーな表現(だだし内容の誇張表現はNGです。)
あえてタイトルからキーワードを外す表現法もあります(その際は「本文」と「descriptionタグ」にはキーワードを入れてください)
それぞれのページ内容にあったオリジナルのタイトルにする
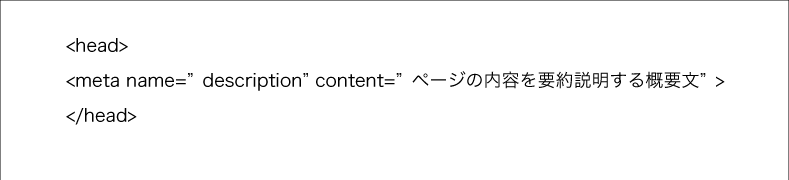
meta description タグ
meta descriptionとは、検索結果画面に表示されるページの内容を要約説明する概要文です。ページタイトルと同様にユーザーのクリック率に関わる大切な要素です。

ページタイトルに検索対策キーワードを入れる
(キーワードは前方配置が有利です。ただし不自然なフレーズにならないように分かり易い文章を作成してください)
メインのホームページにはサイトの説明を文章化する。
下層ページではそれぞれの内容を要約した概要文にする。
ページごと異なる文章を作成する。(同じ内容の文章を流用しないようにしてください)
目標とするキーワードを必ず含める
ページをアピールする大切な内容はできるかぎる前方部分に配して、ユーザーが興味を持つ文章にまとめましょう。
文字数に制限はありませんが、検索結果一覧で表示される120文字程度を目安に文章化してください。
(ユーザーの閲覧環境によって異なり、スマートフォンでは50文字〜90文字程度、PCでは120文字〜320文字程度が上限で表示され、納まり切らない場合は「…」で表示されます。)
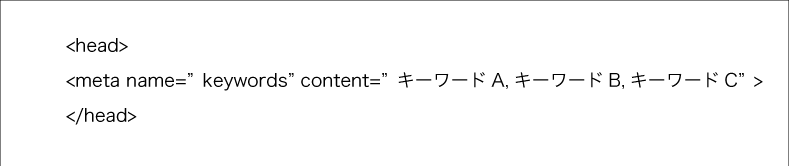
meta keywords タグ
現在Googleは、meta keywordsタグの情報を評価していません。
SEOの黎明期には、meta keywordsタグに検索対策キーワードを並べることで、検索エンジンの評価が得られた時代がありました。しかしこのmeta keywordsタグを利用して不当に検索エンジンの評価を上げようとするWebサイトが氾濫してしまった経緯から、現在Googleは、meta keywordsタグを評価の対象から外しているのです。現況は「meta keywordsタグ」を省略しても影響はありませんが、将来的には参照される可能性も否定はできませんので、設置方法をご案内します。

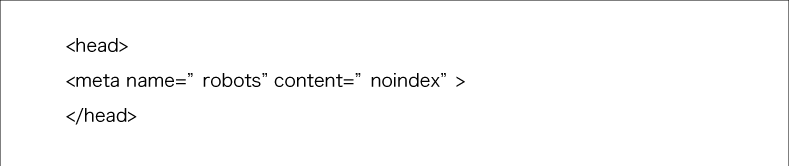
meta robots タグ
Googleは、内容の薄いコンテンツページに対してマイナス評価を与えます。Webサイト全体の評価低下をまねく恐れもありますので注意が必要です。こうしたマイナス評価を回避する目的や非公開の会員専用ページなど、Google 検索結果から完全に削除する必要がある場合には「meta robotsタグ」の利用を検討してみましょう。Googleが次に巡回した時に「meta robotsタグ」が設置された該当ページをインデックスから除外することが可能になります。

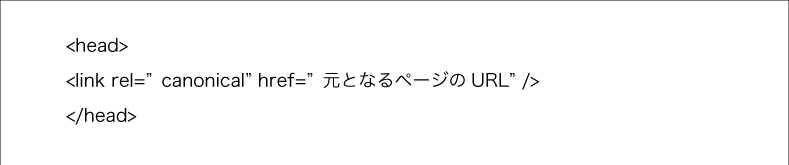
canonical(カノニカル)タグ
Googleは、類似ページや重複ページに対してもマイナス評価を与えます。このペナルティを防ぐために、類似や重複に対して「元となるページ」を明確に検索ロボットに伝えてください。
外部のWebサイトにコンテンツを提供している時やコンテンツの内容が重複させる必要がある場合には有効です。「canonical(カノニカル)タグ」を設置することで、検索エンジンからのページ評価が分散されないので元となるページへ適正な評価を集めることが可能になります。

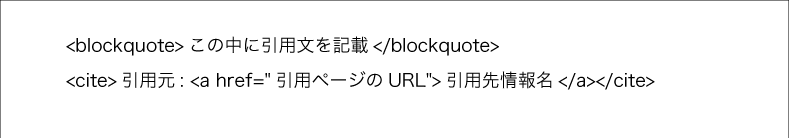
引用タグ
あなたが記事を書くなかで、客観的なデータとして外部のWebサイトの一部を引用する場合には、引用文であることを明示するために「引用タグ」を使います
※ただし、引用する場合は著作権を理解して判断してください。著者への敬意も忘れずに。

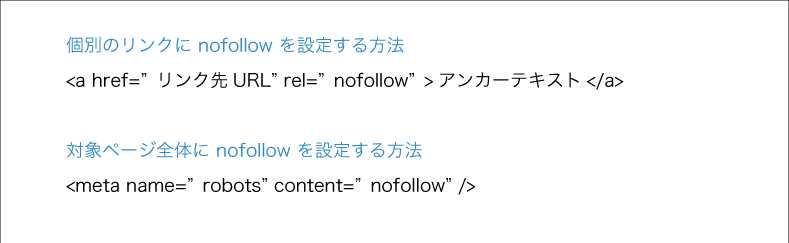
nofollow タグ
「nofollow タグ」とは、検索エンジンロボットに「このリンクをたどらないでください」または「このページにある全てのリンクをたどらないでください」と伝えるタグです。

つぎのようなケースに用います。
有料広告の発リンクをサイト内に設置する場合
会員専用のページへの発リンクを設置する場合
有料で被リンクをもらう場合は、発リンク側のサイトに「nofollow タグ」を設定する必要があります。
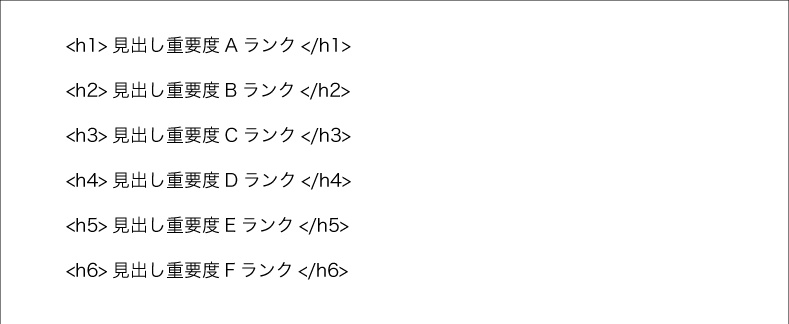
見出しタグ(h1〜h6)
hタグは、ページの見出しを指示するタグで、1~ 6までの段階があります。
ユーザーがプレビューする画面では、hタグの数字が若いほど大きく(または目立つように)表示されます。
現在Googleにおいて「見出しタグ」は大きな評価要因として位置づけされていないようですが、文章の論理構造を検索エンジンに正しく伝えるために適切な構成で活用することが望まれます。

h1タグにはSEOキーワードを入れる
h1タグは1ページに1箇所のみ使用する
h1〜h6はページの意味階層を正確に示す順番で構成する
目次として読むだけでページの全体像が認識できる見出しにする
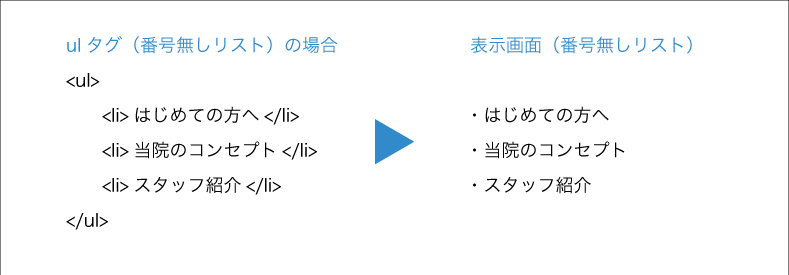
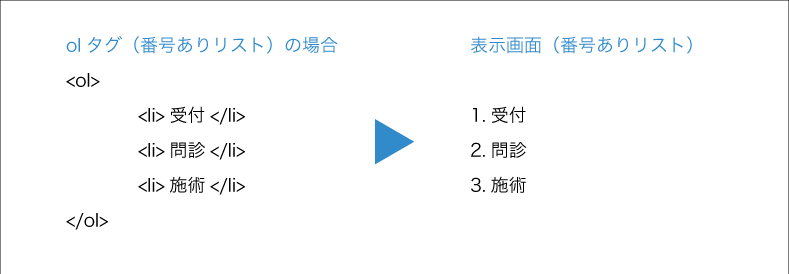
リストタグ
「リストタグ」でかかれた要約は、ユーザーの利便性の向上と検索エンジンにコンテンツ構造を伝える有効な手法です。
このページの目次にも「リストタグ」が使われています。


アンカーテキスト<a>タグ(リンクテキスト)
アンカーテキスト(anchor text)とは、リンクの指示されたテキスト部分で「リンクテキスト」とも呼ばれ、HTMLでは<a></a>タグで囲みます。アンカーテキストの部分はSEO対策としても重要で適切にキーワードを配置することが望ましい部分です。ただし過度にキーワード盛り込むことはSEOとしてマイナスの評価を受けてしまう場合がありますので、検索エンジンに対してのキーワード最適化を目的にユーザーからは不自然なキーワードでのアンカーテキストの使用は避けて、あくまでユーザー目線で利便性が向上するかどうかを基準にアンカーテキストを活用するようにしてください。

ユーザー目線で利便性が向上する「アンカーテキスト」を設定する
「アンカーテキスト」には自然にキーワードが配置されるようにする
例) 症状別治療法の一覧ページにリンクを張る場合
<a href=”リンク先URL”>こちら</a>
よりも
<a href=”リンク先URL”>症状別治療法の一覧</a>
「アンカーテキスト」に過度なキーワード盛り込みはNG
画像の代替テキスト(altタグ)
「altタグ」は画像ファイルの内容を伝える目的で使用します。様々なユーザーの環境を考慮して適切な画像説明を入れることが望ましいタグです。適切な「altタグ」設置は「画像SEO」にも有効です。ただしキーワードの乱用は、検索エンジンによってスパム行為と判断されてペナルティを受ける可能もありますのでご注意ください。

パンくずリスト
ユーザーが迷子にならないように設置する「パンくずリスト」は、検索ロボットもサイトを巡回するにも有効に働きます。
またサイトの論理構造を整理することでサイト内部SEOの強化にもつながります。
画像のファイル名
画像のファイル名は、その画像の題材が連想しやすい命名を行うことで、検索エンジンがインデックスする際の手がかりになるために推奨されています。
URLの構造(ディレクトリ名・ファイル名の命名)
URLの構造として、ディレクトリ名やファイル名を命名する際は、それぞれのカテゴリやコンテンツの内容をイメージしやすいスラッグ(文字列)で命名するようにしてください。検索エンジンのインデックス理解を助け、URLを見た時のユーザーナビゲーションのサポートにも繋がります。
また、SNSなどへの情報拡散を考慮した場合、日本語の入ったURLは長いURLにエンコードされてしまいますので英数字の命名をおすすめします。
文字列を繋ぐ際は、アンダースコア ( _ ) ではなくハイフン ( – ) を使うことをGoogleは推奨しています。
サイトマップ
サイトマップはユーザビリティの向上と検索エンジンのクロールを促します。ユーザー向けのサイトマップと検索ロボット向けの「XMLサイトマップ」を設置しておきましょう。
ユーザー向けのサイトマップ
Web上に公開してユーザーにサイトの全体構造をつたえるサイトマップ
SEOのためのサイトマップ
検索ロボットに対してWebサイトの全体構造をつたえる「XMLサイトマップ」


WordPressの活用
HTMLやCSSなどの専門知識がなくてもWebサイトの更新ができることから、CMS(Contents Management System)を導入されることが多くなりました。その中の代表が拡張性にすぐれ世界の利用シャアも高いのが「WordPress」です。設置が完了すれば自分自身でWebサイトの更新を行うことができランニングコストを抑えることができます。ただし新しくWebサイトを立ち上げる場合にはWordPressに関する知識が必要になります。また自分の使い勝手に合わせてカスタマイズも可能ですのでWeb制作会社などのご相談されると良いでしょう。
新規コンテンツがつくりやすい
検索エンジンが巡回しやすい内部構造
Googleのマット・カッツ氏が「WordPressはSEOに強い」と発言しています
世界でトップシェアのオープンソースである「WordPress」は、悪意のあるハッカーやウィルスの標的にもなりやすいという弱点もあります。つぎの対策は必須です。
適切な「WordPress」バージョンアップへの対応
定期的なバックアップ
ID・パスワードを推測されなくい複雑なものにする
「正しいSEO」を理解しているか?
レスポンスを上げる「企画力」はあるか?
ユーザー目線に立った問題解決ができる「デザイン力」があるか?
外部制作に依存しない「システム開発力」はあるか?
コンテンツを紙媒体(パンフレットなど)へ展開するノウハウはあるか?
まとめ
正しいSEOが最大限効力を発揮するためには「高品質なWebサイト」の構築は不可欠です。そして「良質なコンテンツ」と「良質なリンク」が揃うことで乗算的な推進力が生まれます。
「正しいSEOの教科書」のノウハウがあなたのホームページ運営の一助となれば幸いです。
<PR>治療院専門の「高品質Webサイト」
10年を超える治療院集客の実績とノウハウを持つデザイン会社だからできる、治療院(鍼灸院・接骨院・整骨院・整体院)専門の集客&ブランディング強化型ホームページ制作。


